| Name | Last modified | Size | Description | |
|---|---|---|---|---|
| Parent Directory | - | |||
| es/ | 2 years ago | - | ||
| lib/ | 2 years ago | - | ||
| LICENSE | 40 years ago | 1.1K | ||
| README.md | 40 years ago | 1.5K | d7c1522 post receive test [كارل مبارك] | |
| package.json | 2 years ago | 4.2K |
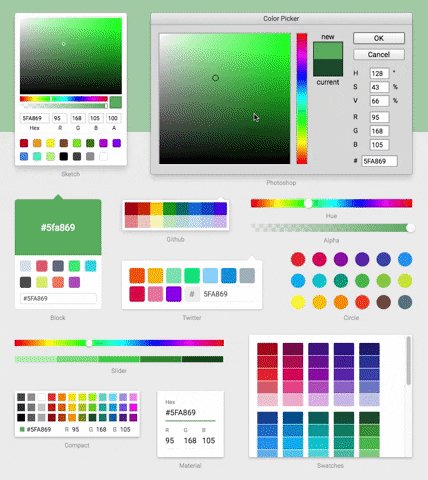
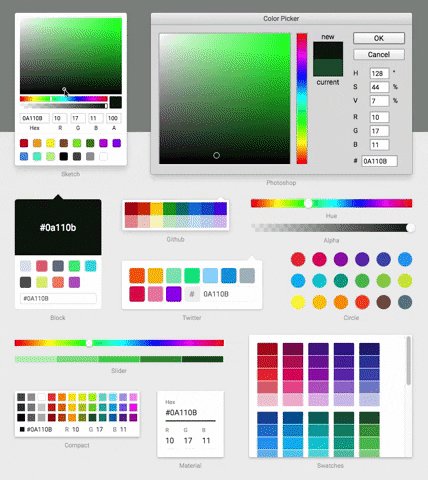
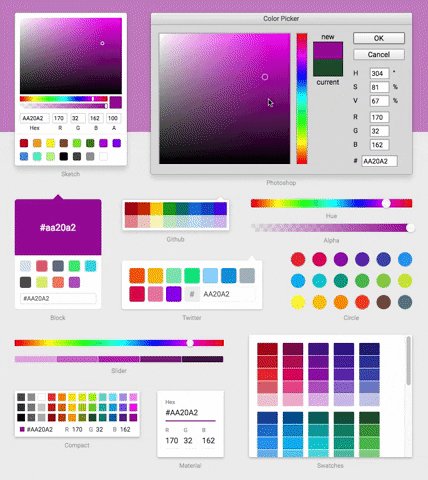
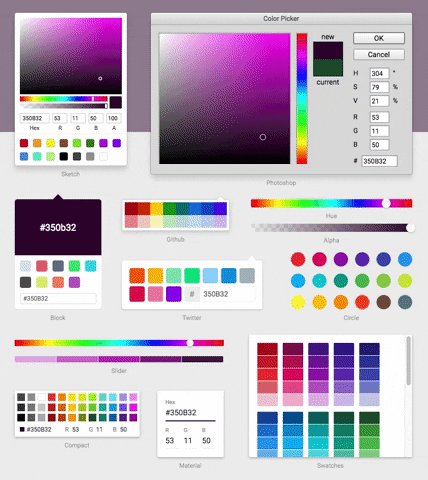
13 Different Pickers - Sketch, Photoshop, Chrome and many more
Make Your Own - Use the building block components to make your own

npm install react-color --saveimport React from 'react'
import { SketchPicker } from 'react-color'
class Component extends React.Component {
render() {
return <SketchPicker />
}
}You can import AlphaPicker BlockPicker ChromePicker CirclePicker CompactPicker GithubPicker HuePicker MaterialPicker PhotoshopPicker SketchPicker SliderPicker SwatchesPicker TwitterPicker respectively.
100% inline styles via ReactCSS